近年は、スマホやタブレットの普及によりレスポンシブデザインのWEBサイトが一般的となりました。病院やクリニックにおいてもレスポンシブに対応したホームページの必要性が高まっています。
レスポンシブとは何なのか?そのメリットやデメリットと、注意点をご紹介します。
目次
クリニックのHPはレスポンシブ対応に使用
では、まずはレスポンシブがどのようなものなのかをご説明します。
レスポンシブとは?

レスポンシブとは「敏感に反応する」という意味があり、レスポンスの言葉より派生しています。
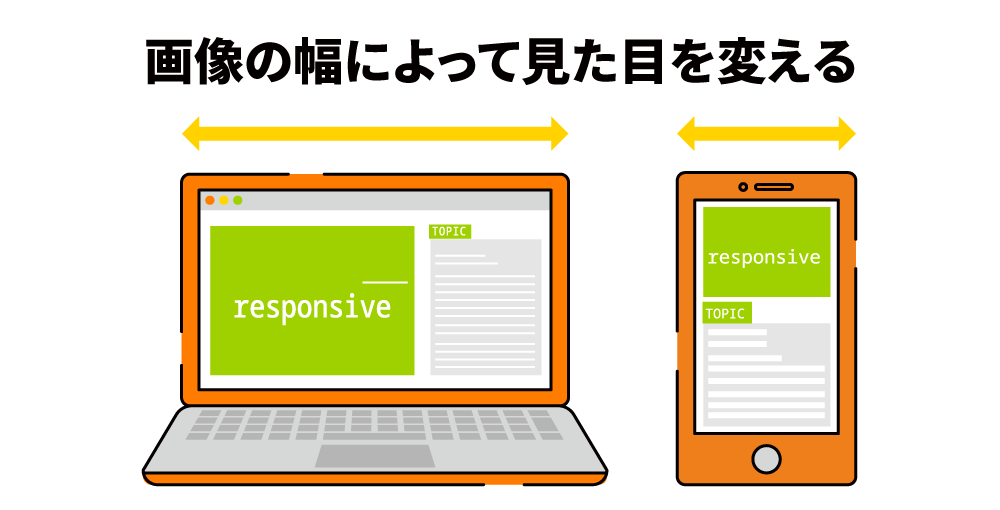
レスポンシブデザインとは、どんなサイズの画面でも見やすく使いやすいページレイアウトを構築する技術をいいます。
PC、スマホ、タブレットなど、ユーザーが使用する端末は多様化しており、ホームページにレスポンシブデザインを導入することで、同じ内容の情報をアクセスする側の端末に応じた表示に自動で切り替わるようになります。
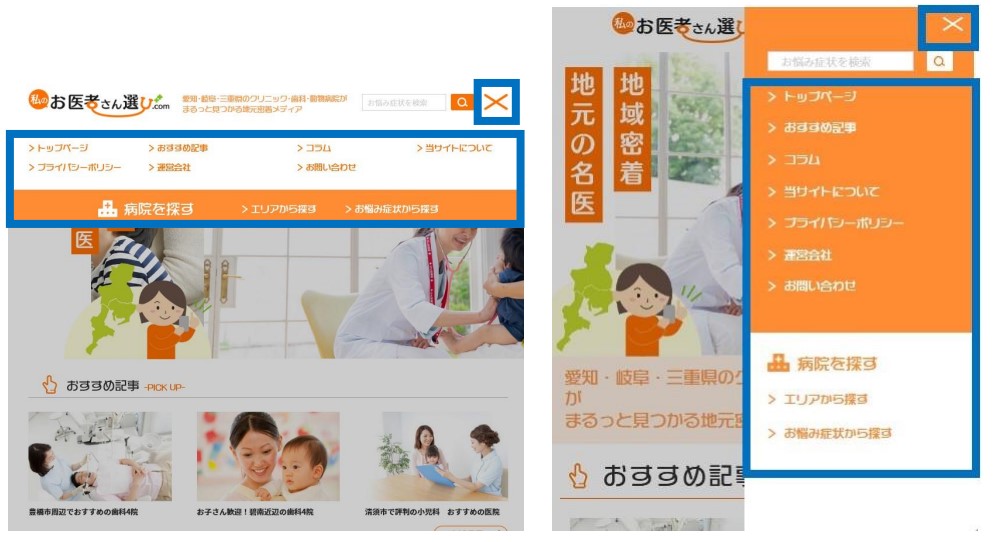
レスポンシブデザインの例
こちらは、株式会社まるが運営しているキュレーションサイト「私のお医者さん選び.com」のTOPページです。
左側がPCから、右側がスマホで表示したページです。

メニュー(右上の☓マーク)をクリックすると、PCとスマホそれぞれの画面に適した表示になっています。
このようにウィンドウ幅に応じていかに見やすく・使いやすく設計するかが、レスポンシブデザインではとても重要であり、難しい部分なのです。
クリニックのHPをレスポンシブにするメリット
1.サイトの管理が簡単になる
従来であればPC版とスマホ版で2サイトの運営を行わなくてはならなかったのですが、レスポンシブデザインでは1サイトの運用で済むというメリットがあります。
そのため、ホームページ上の情報を修正・更新する際の手間を省き、ミスを防ぐことができます。
2.Googleがレスポンシブデザインを推奨している
レスポンシブデザインに対応しているサイトは、SEOにも有利です。スマホやタブレットなどのモバイル端末に対応しているサイトは、Googleから「最適化されている」と判断され、評価が高くなります。
3.各デバイスでのURL統一化
これまでは「スマホ版はこちら」といった別リンクを経由しなければならないサイトも多くありましたが、レスポンシブデザインを適用することで同一URLでスムーズに観覧できるようになります。
また、SNSなどでシェアする際にもURLが1つなので、見せたいユーザーがどの端末からアクセスしても最適なレイアウトで表示させることができます。
クリニックのHPをレスポンシブにするデメリット
1.デザインに制限がある
レスポンシブデザインでは、PCやスマホ、タブレットなどでレイアウトを大きく変えることはできません。
好みのデザインやフォントなどが使えないなどといった細かいこだわりが反映できない場合もあるため、自由度が下がるというデメリットがあります。
また、レスポンシブに対応することでスマホやタブレットで表示した際のレイアウトが崩れてしまう場合もあります。Webデザインの知識をもっていないと対処できない場合もあるので注意しておきましょう。
2.構築までに時間がかかる
サイトをレスポンシブデザイン化するには、複数のデバイスごとにコーディングを行う必要があるため、時間と手間がかかります。しかし、レスポンシブ化せずにサイト構築する場合は、PC版とその他デバイス版でそれぞれのサイトを立ち上げることになります。結果的にどちらも工数が発生し、時間もかかることになるため、レスポンシブ化によるデメリットではないかもしれませんね。
3.スマホでのページ表示速度が遅くなる場合がある
レスポンシブデザインを導入すると、スマホやタブレットでのサイト表示速度が遅くなりがち。これは、PC向けに書かれたHTMLやCSSをスマホやタブレットで読み込んでしまうことが原因です。
サイトやページの表示速度が遅いと、ユーザーがサイトを離脱してしまう可能性も高くなり、SEOの観点からマイナス評価になってしまいます。ただし、レスポンシブデザインを導入すると必ずサイト速度が遅くなるというわけではありません。Webサイトの設計方法によっては、レスポンシブでも表示速度が速くスムーズな動作のサイトを作ることが可能です。
※ページ表示速度についてはこちらの記事もお読みください。
クリニックのHPでレスポンシブを導入するときの注意点

時代の背景からもメリットが多いレスポンシブデザインですが、導入する際の注意点も確認しておきましょう。
1、スマホを優先してデザインする
レスポンシブデザインでサイト構築する際は、スマホファーストで設計するようにしましょう。以前は、まずPCのデザインを作り込み、スマホ用はPC用デザインをシンプルにするというPCファーストが一般的でした。
しかし、現代ではほとんどのユーザーがスマホで閲覧しているため、スマホ用のレイアウトをメインに構築するほうが効率的です。また、PCとスマホのデザインが整っていても、タブレットで表示すると崩れてしまうこともあります。タブレットユーザーはスマホユーザーより少数ではありますが、どのデバイスからでも見やすいようにしておくことが重要です。
2、ホームページが重くなる場合がある
とくに画像ファイルはスマホでの読み込みに時間がかかります。画像ファイルによってサイトを重くさせない工夫として、小さい画像ファイルを使用する、CSSやWebフォントを使用する、高解像度ディスプレイに対応するなどといった対策が必要です。
また、最新のスマホには高解像度ディスプレイが搭載されています。たとえばiPhoneにはRetinaディスプレイが採用されており、小さなサイズの画像はぼやけてしまいます。画像は軽く小さくする必要がある一方で、高解像度ディスプレイに対応できるようCSSを書き換えたり、画像ファイルの形式を検討する必要があります。
3、スマホでの表示速度を上げる
サイト速度が遅くなる原因の一つとして、CSSの重さも指摘されています。ページの表示速度に3秒かかるとユーザーは離脱するともいわれるため、CSSを見直してスマホでの表示速度を上げていきましょう。
レスポンシブデザインは、今後も増加していくモバイルユーザーに「見やすく使いやすいサイト」を提供する有効な方法です。
運営側にとってもメリットが多く、Googleが重視しているユーザビリティの観点からもレスポンシブデザインの導入をおすすめします。
カタログ ダウンロード
株式会社まるのことを詳しく知りたい方や、
院内でのご検討に資料が必要な方は、
こちらよりダウンロードしてください。
株式会社まるは、「愛と感謝で世の中をまるくする」という理念のもと、オンリーワンの医院経営をしたい医院経営者の支援を行っております。
人と同じことをしたくない医院経営者に向いている会社です。
大量生産をしない完全オーダーメイドのホームページ制作や、自分らしい医院経営を実現するためのブランディング支援を行っております。
WEBマーケティングによる集患、採用支援、女性マネジメント支援、経営支援など、定型化されたサービスではご満足することができなかった医療機関様にご依頼いただくことが多いです。
当社の経営方針は、三方良しのビジネスを実践すること。売り手よし、買い手よし、世間よしのビジネスを実践し、サポートを通じて、医療業界に貢献したい。そのために、成果につながるサービス提供にこだわっております。
オンリーワンの医院経営を目指す方、一体感のある経営を目指す方、第2象限(緊急ではないけど、重要なこと)に取り組んでいきたい方、新規開業を考えている方は、まずは無料相談からお気軽にお問い合わせください。